Get the Latest Namecheap Coupons & Hosting Discounts
Save up to 70% on domains, hosting, and SSL with daily updated coupons.
Why Choose Our Coupons?
✅ Updated Coupons
We update coupons daily to ensure the best discounts.
✅ Real Discounts
We provide verified codes directly from Namecheap.
✅ Easy to Use
Copy the code with one click and start saving instantly.
Latest Namecheap Coupons
Namecheap vs GoDaddy Comparison
| Feature | Namecheap | GoDaddy |
|---|---|---|
| Pricing | Lower | Higher |
| Support | 24/7 Fast | Average |
Frequently Asked Questions
How do I use a coupon?
Copy the code and click “Get Deal”, then paste it at checkout.
Are the coupons guaranteed?
Yes, all coupons are tested daily to ensure validity.
Latest Blog Posts

كيفية الدخول إلى إعدادات راوتر TP-Link
كيفية الدخول إلى إعدادات راوتر TP-Link الدليل الشامل: كيف ادخل على اعدادات TP Link؟ يعتبر راوتر TP-Link من أكثر أجهزة…
Read More →
طريقة الوضوء بالترتيب على مذهب أهل السنة والجماعة
شرح طريقة الوضوء الصحيحة خطوة بخطوة عند أهل السنة والجماعة مع بيان الأركان والسنن والنواقض وترتيب غسل الأعضاء والدعاء بعد…
Read More →
تحديد و زيادة سرعة النت من الراوتر
كيفية زيادة سرعة النت من الراوتر فهم زيادة سرعة النت من الراوتر في العصر الرقمي الحالي، تعتبر زيادة سرعة النت…
Read More →
أدوات فحص و مراقبة الشبكات والوايفاي
أدوات مراقبة الشبكات دليل أدوات مراقبة الشبكات أصبحت أدوات مراقبة الشبكات ضرورية للمؤسسات التي تعتمد على البنية التحتية الرقمية لتقديم…
Read More →
معرفة IP الراوتر من الموبايل والكمبيوتر
معرفة IP الراوتر من الموبايل والكمبيوتر
Read More →
دليل شامل لصيانة الراوتر
دليل شامل ل صيانة الراوتر صيانة الراوتر وأهميتها صيانة الراوتر ليست مجرد مهمة تقنية بل ضرورة لكل من يعتمد على…
Read More →
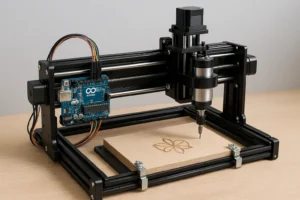
تحويل الأردوينو إلى ماكينة CNC احترافية
دليل تحويل الأردوينو إلى ماكينة CNC احترافية تحويل الأردوينو إلى عقل ماكينة CNC تُعد لوحات Arduino، وتحديداً موديل Uno، حجر…
Read More →
ما هي أفضل أنواع كروت الشاشة إنفيديا NVIDIA
أفضل أنواع كروت الشاشة إنفيديا NVIDIA
Read More →
تعريفات كرت الشاشة انفيديا nvidia
تعريفات كرت الشاشة انفيديا nvidia
Read More →